|
くににん「前回に引き続いて、画面を切り替える演出としてのフェードイン、フェード
 アウトの方法を解説しよう」 アウトの方法を解説しよう」
フィー 「画面がだんだん暗くなったり、あかるくなったりする演出ですね」 「画面がだんだん暗くなったり、あかるくなったりする演出ですね」
くににん「実質的に改ページの一種みたいなものだし、使い方も #page や
 #g_change とほぼ一緒だ。」 #g_change とほぼ一緒だ。」
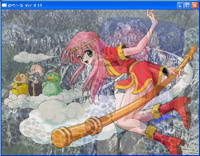
 【フェードアウト】 【フェードアウト】
 #fade_out #fade_out
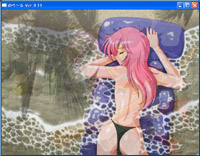
 【フェードイン】 【フェードイン】
 #fade_in #fade_in
フィー 「ただ明るさが変わるだけじゃなくて、改ページの一種なんですか」 「ただ明るさが変わるだけじゃなくて、改ページの一種なんですか」
くににん「内部的な動作の話をすると、フェードインするときには背景(BG)画面から
 明るさを変えながら画像を合成するような動作になる。これは表示していた 明るさを変えながら画像を合成するような動作になる。これは表示していた
 文字を上書きすることになるから、フェードインすると画面から文字が消えて 文字を上書きすることになるから、フェードインすると画面から文字が消えて
 しまう」 しまう」
フィー 「それで、見た目が改ページとそっくりになるわけですね」 「それで、見た目が改ページとそっくりになるわけですね」
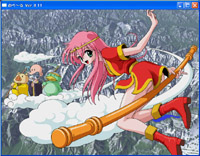
くににん「そう。実際の場面転換には、#fade_out でいったん画面を暗くして、次に
 表示したい画像を BG面に読み込み、#fade_in で表示するといいと思う。 表示したい画像を BG面に読み込み、#fade_in で表示するといいと思う。
 ↓こんな感じだね」 ↓こんな感じだね」
 #fade_out #fade_out
 #g_load BG 次に表示したい画像 #g_load BG 次に表示したい画像
 #fade_in #fade_in
   
   
フィー 「ところで、しつもーん!」 「ところで、しつもーん!」
くににん「ほう、なにかな」
フィー 「フェードアウトしないで、いきなりフェードインしたらどうなるんですか」 「フェードアウトしないで、いきなりフェードインしたらどうなるんですか」
くににん「フェードインの初期状態が真っ暗かそうでないかの違いだけだよ。見た目は
 半透明合成ような画面になる。↓こんな感じだ」 半透明合成ような画面になる。↓こんな感じだ」
 #g_load BG 次に表示したい画像 #g_load BG 次に表示したい画像
 #fade_in #fade_in
  
 
フィー 「うわー、こっちのほうが私は好きだなぁ」 「うわー、こっちのほうが私は好きだなぁ」
くににん「まあ、どんな演出が欲しいかによってうまく使い分ければいいと思うよ」
フィー 「ということで、今回はここまでです〜」 「ということで、今回はここまでです〜」
|